So I wanted to have a nice slick way for the user to attach files to a "form”. Investigating there are lots of plugins available but most provide support only for PHP and Ruby???? So I thought I’d go through the implementation for Java Spring.
First off download the plugin from the site. Unzip and add to your webcontent. As for most of my implementations I will be using jQuery, although you can use plain JavaScript.

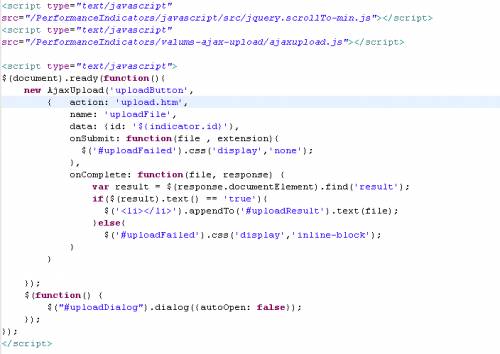
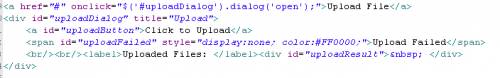
Firstly lets look at implementing the code on the web page. Include the .js file, now make a button that will be pressed to upload files.

As you can see I’m doing the upload on a jQuery dialog. Now on pressing the upload button the user is presented with the standard file selection. When they choose a file, the file is posted to upload.html. As you can also see the file will be named "uploadFile” and the request will also include the id parameter.
From a technical point of view the ajaxUploader is creating an iframe that has an input with type file, it than submits this form to the server.
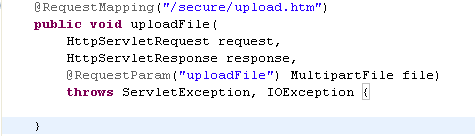
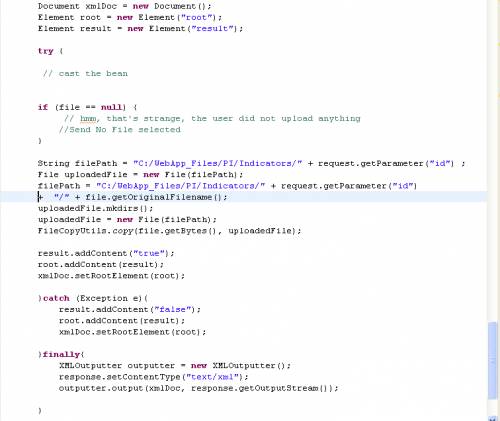
Now on the server side simply set up a standard controller function as below.

After that its pretty standard file processing code. As you can see in the case the upload fails I return false to the JavaScript on the page, by means of xml. The result is processed appropriately by the JavaScript.

edit you need to add the following bean to your application context
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- Max size in bytes. -->
<property name="maxUploadSize" value="40000000"/>
</bean>